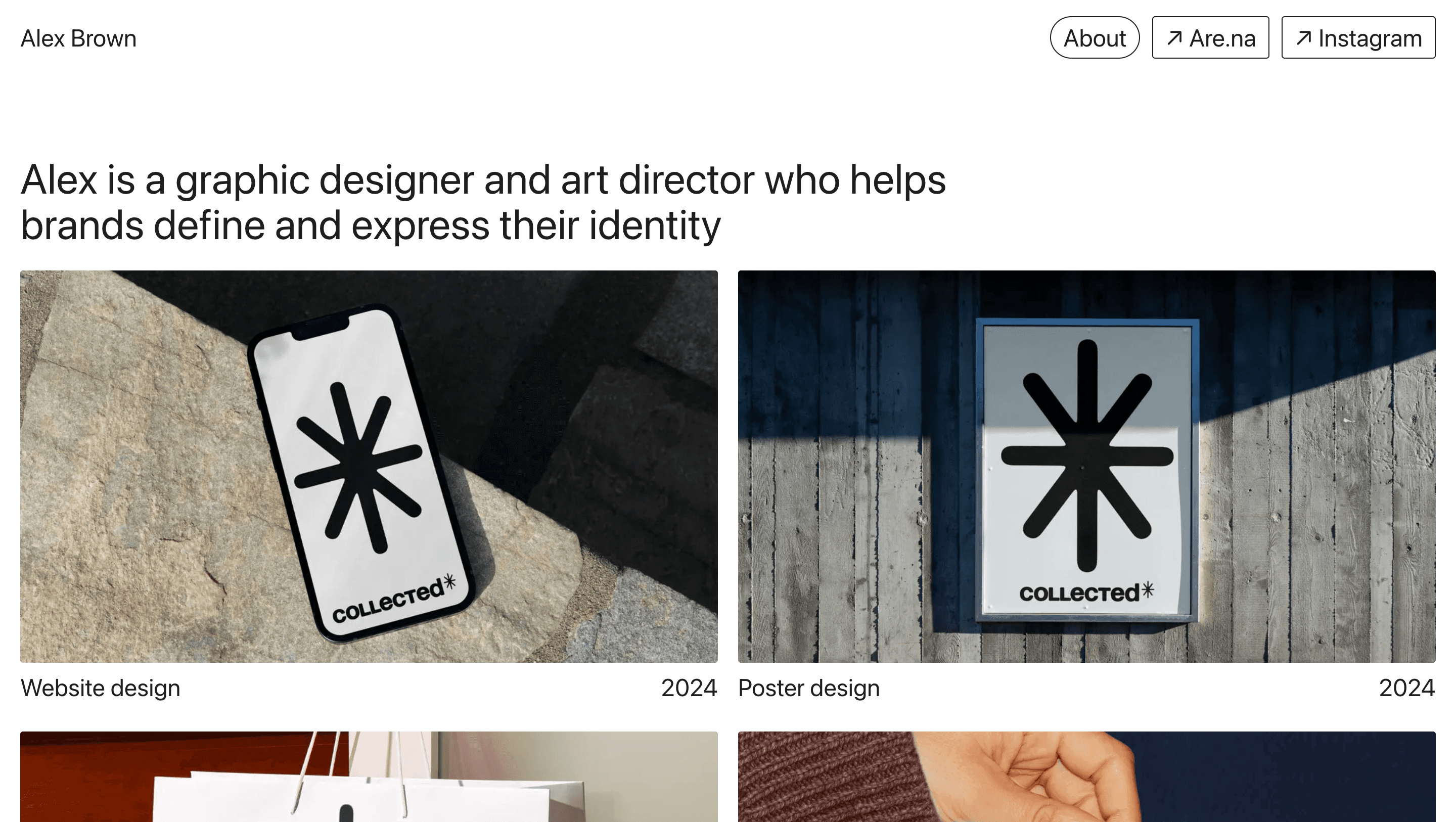
Сlean, free, and easy-to-use portfolio website designed to help visual creators showcase their work
Built with Next.js and Sanity
Built with customisation in mind
Set custom colors for your website and use the content builder for your project pages
Colors, logo, links and more..
Set background and text colors, upload your logo and favicon, and add external links to the header of your website

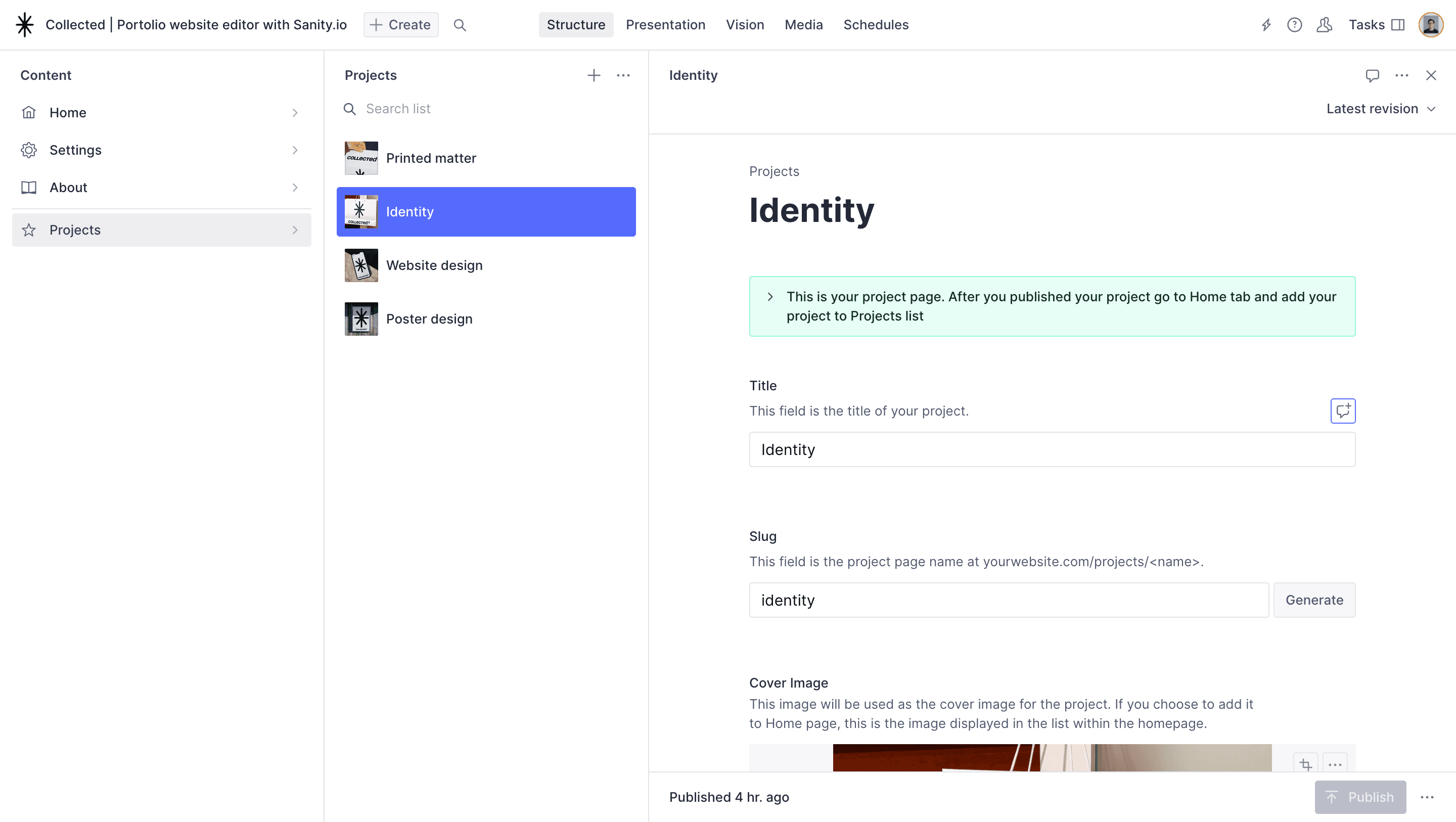
Easy to upload and edit your content
Enjoy a clean and user-friendly content management environment powered by Sanity, accessible at:
yourwebsite.com/studio

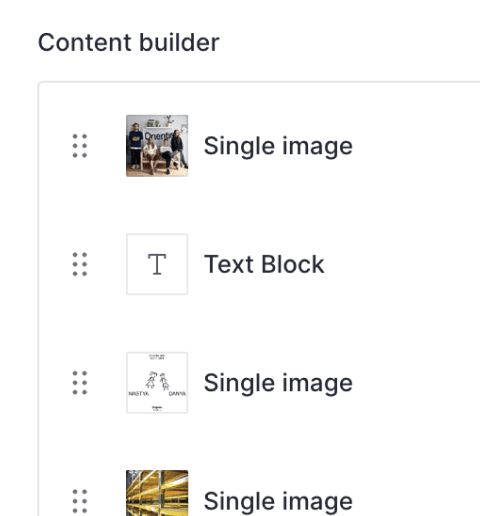
Content builder for your project page
Define your project name, cover image, and description. Build and rearrange your project page using a set of modular blocks. Navigate between published projects natively from the bottom of each project page
Single image
Two images
Single video (Vimeo/Youtube)
Two videos (Vimeo/Youtube)
Text block

Explore a setup walkthrough and read FAQ
Live content management
Manage and update your content on the go with Sanity CMS without waiting for a rebuild


How does it work?
Launching Collected requires setting up a set of accounts necessary for it to function
Github
GitHub is used to store a copy of the source code in your personal account
Vercel
Vercel builds your website from the source code and your content
Sanity
Sanity stores all the content pieces (text, images, etc.) used on your website
You will be redirected to Vercel and asked to connect the necessary accounts to build your copy of Collected
Template in use
Share your website that you built with Collected to be featured on this website
See live demo
Design and code by Danil Vladimirov

